Stake
Designing a mobile learning experience to encourage financial literacy
An app for gaining confidence in financial literacy
Stake is a financial literacy app that provides two ways to learn about finance at your own pace: through modules and personalized news.
I had a minor in Business, a Robinhood account, and no idea how to apply either to my life.
I had a designated folder for finance literacy apps but the learning experience was so overwhelming that I dreaded the topic more and more.
Existing Experience
An overwhelming experience across channels (Mrs. Dow Jones, Ellevest, etc), and their primary channel did not meet my needs as a user because:
1. Lack of opportunity for personal growth
2. Hard to track progress in topics being introduced and learned
3. Difficult to separate financial planning tools from educational content
Others felt similarly
-
“I am really interested in learning but I get so stressed when I think about finance or money terms."
Sophia
-
"I prioritize being educated in financial terms before investing my savings."
Simran
-
“My education background makes me hesitant to dive in even though I'm curious about so many topics."
Charlie
Stake is targeting 2 main kinds of interested users.
Topic Learners
People who have try to improve their financial knowledge through learning specific terms and topics
60% watch tutorials online
40% use their bank for information
When seeking resources:
News Readers
People who try to improve their financial knowledge through articles and media
20% stuck to one source
80% switched between multiple sources
When seeking resources:
Create an uplifting learning experience for users to gain confidence in finance literacy
The goal was clear:
I jumped into wireframes
Wireframes were a way for myself to understand which path would help guide the first-time customer experience without building prototypes just yet.
There were 2 main paths:
Module Learning
News Informing
Mid-Fidelity Prototypes
Now that I saw these two paths, I built mid-fidelity prototypes to socialize with key stakeholders and began initial usability testing.
On Topic: Focuses on date from a monthly view standpoint along with specific filters
On Progress: Focuses on classes based on a specific day
On Focus: Focuses on overview and light graphics
Simplicity in choice was the main focus.
The mid-fidelity prototypes used to socialize ideas with stakeholders and potential users helped clarify values.
1. Uses digestible content to help guide and clarify learning experience
2. Simplifies the module experience, making it more accessible to explore content
3. Creates ease in consuming information to help personalize learning objectives
Creating a fun learning experience for users
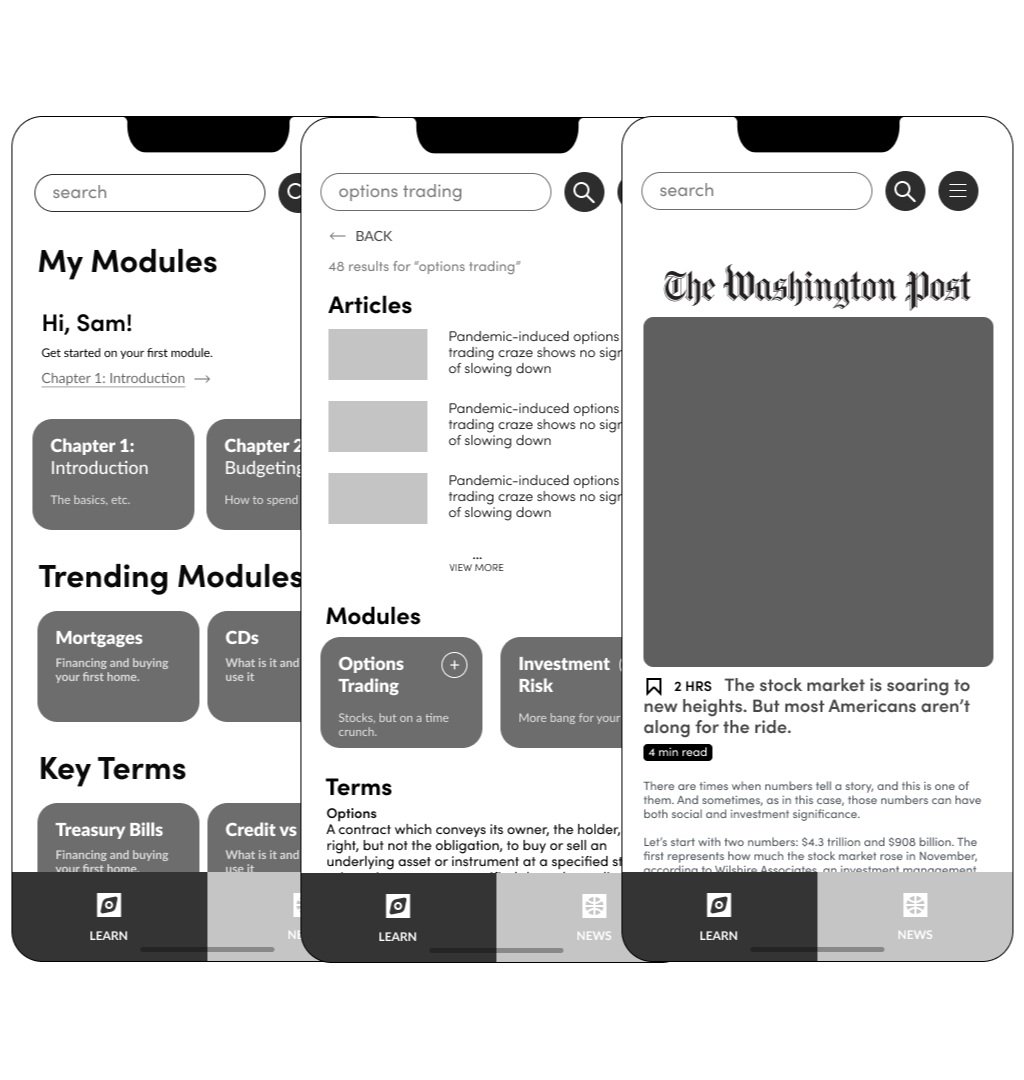
I began my process of actualizing the flow and got to work on designing. Here’s a flow for the module tab.
Learning through interest and ease
The News page offers a curated version that tailors to different media sources with options to scroll and exploring different options on their own.
Interactive buddy
Focused on creating an experience that simple and inclusive meant having a feature that acted as a guide
Keeping track of progress, at your own pace and schedule
A profile page where users can see their journey daily as well as access information at their own whims with customized folders and personalized goals.
Streamlining questions, encouraging curiosity
A search bar where users can land at their intended destination through a more intentional approach was needed to highlight the options throughout the app when users have specific questions.
If I could measure…
Stake is currently a passion project in the making. Currently in the works with a software engineer, here are two metrics we plan to use to measure how the app is performing.
The % of people completing daily modules vs. weekly tasks
The increase conversion for first-time customers saving articles and terms on Stake on a monthly basis.
From interviews to wireframes to prototypes,
Reflection
The design and wireframes were a success and discussion to ship the product are in the works, Stake is currently being built and I am still a part of the process to this day. I learned the importance of creating success metrics in order to drive the process towards further development and user testing.
It has been rewarding to test on users and gather feedback on a product that I believe will be very useful and positive to the community.